slide.js 3日目

うまくいかねーす。
スライド1ページ対応するdiv要素の中身をそのままinnerHTMLにしたいだけなのに
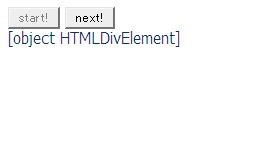
[object HTMLDivElement]になるorz
誰か助けて。
テストを楽にするために、早速ショートカットを実装。
自分で1から実装するのはめんどいから、shortcuts.jsを使った。
shortcuts.jsを使ったのは、KeyTypeListener.jsより軽かったから。
HTML側のJavaScriptコードはできるだけ取り除き、動的に注入予定。
slide.js
/* * slide.js * @version: 2007/05/05 * @author: futa23 */ // Slide class function Slide() { this.initialize.apply(this, arguments); } // Slide class Slide.prototype.initialize = function() { this.main; this.contents = new Array(); this.page = 0; }; Slide.prototype.start = function(){ //load slide base element this.main = document.getElementById('main'); document.getElementById('startBtn').disabled = true; var divPages = document.getElementsByTagName('div'); for (var i=0; i<divPages.length ; i++) { if (divPages[i].className == 'page') { this.contents.push(divPages[i]); divPages[i].innerHTML = ''; } } }; Slide.prototype.next = function() { // if(!main) this.main = document.getElementById('main'); // alert(this.contents.length); if (this.page < this.contents.length) { this.main.innerHTML = this.contents[this.page++]; //last action if (this.page == this.contents.length) { document.getElementById('nextBtn').disabled = true; } } } Slide.prototype.quit = function() { // var normalContent = ''; // if (typeof(this.main) != 'undefined') { // for(var i=0; i<this.contents.length; i++) { // normalContent += this.contents[i]; // } // alert(normalContent); // this.main.outerHTML = normalContent; // } } //app var slide = new Slide();
呼び出すHTML側
ちょっと見栄えをよくするために、内容をテキトーに付加。
<html> <head> <title>プレゼンツール</title> <STYLE TYPE="text/css"> <!-- A:link { color:#0ac0ff; text-decoration:none; } A:visited { color:#5080e0; text-decoration:none; } A:hover { color:#2ae0ff; text-decoration:underline;} --> </STYLE> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8"> <script type="text/javascript" language="JavaScript" charset="utf-8" src="shortcuts.js"></script> <script type="text/javascript" language="JavaScript" charset="utf-8" src="slide.js"></script> <script type="text/javascript"> //add keybind shortcut('s', function(){slide.start();}); shortcut('n', function(){slide.next();}); shortcut('q', function(){slide.quit();}); </script> </head> <body bgcolor="#FFFFFF" text="#003366" link="#3399FF" vlink="#99CCFF" alink="#FF3333"> <input type="button" value="start!" id="startBtn" onclick="slide.start()"> <input type="button" value="next!" id="nextBtn" onclick="slide.next()"> <div id="main" class="main" onClick="slide.next()"> next </div> <div id="1" class="page"> <h3>自己紹介</h3> <ul> <li>名前:futa23 <li>職業:SEでもプログラマーでもないIT系 <li>装備:Java(普通に), PHP(並以下), Perl(並以下), Ruby(初心者) </ul> </div> <div id="2" class="page"> <h3>slide.js</h3> スライドショーアプリ。 <ul> <li>oopなJavaScriptを書いてみたかった。 <li>作るなら実用的なもの。 <li>他のライブラリも使ってエフェクトも掛けたい。 <li>ショートカット厨なので、ショートカット機能は必須実装機能。 <li>HTML表示モードとプレゼンモードの切り替えができるように。 </ul> </div> </body> </html>